AlmaLlinux8にsysstatを導入し、svgファイル出力したものをブラウザから閲覧する方法
2024/04/07
以前CentOS系にsar(sysstat)を導入しSysstat Graphical Viewerで確認していたけど、最近のsarは結果をsvgファイル化してくれるらしい。そこで日付を選択するとsvgファイルを生成し表示するというページを作ってみたい。以下にsarの導入方法とページの作成方法をメモ。
目次
sarの導入
インストールから起動設定まで
サーバにSSH接続し以下の通り進める。
#sarのインストール dnf -y install sysstat #sarの有効化と自動起動設定 systemctl enable --now sysstat #sarが起動しているか確認 systemctl status sysstat #sarが自動起動設定されているか確認 systemctl list-unit-files -t service | grep sysstat #sarのバージョン確認 sar -V #以下が表示された sysstat version 11.7.3
有効化と自動起動設定
今まで有効化と自動起動設定は別々のコマンドを入力していたが、以下のような形でまとめて入力できるみたい。
systemctl enable --now sysstat
ページ作成
ソースコード
<?php
$flg = false;
if( isset($_GET['date']) ){
$date = $_GET['date'];
list($Y, $m, $d) = explode('-', $date);
//日付チェック
if(checkdate($m, $d, $Y) === true){
$day = $d;
$select_date = $date;
}
}else{
$day = date('d');
$select_date = date('Y-m-d');
}
$sa_file = "/var/log/sa/sa{$day}";
$svg_name = "tmp.svg";
$svg_file = "/var/www/html/sysstat/{$svg_name}";
if( file_exists($svg_file) ){
unlink( $svg_file );
}
if( file_exists($sa_file) ){
//CPU使用率、ロードアベレージ、スワップ(メモリ)使用率をsvgファイル化
$cmd = "sadf -T -g -- -u -q -W {$sa_file} > {$svg_file}";
exec($cmd);
if( file_exists($svg_file) ){
$flg = true;
}
}
?>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>sysstatの結果をSVGファイル化</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
</head>
<body>
<div class="container">
<div class="card mt-3 mb-3">
<div class="card-header">
<?php echo $select_date;?>の結果
</div>
<div class="card-body">
<div>
<input type="date" id="date" name="date" value="<?php echo $select_date;?>" min="<?php echo date('Y-m-d', strtotime('-28 day'));?>" max="<?php echo date('Y-m-d');?>">
</div>
<?php if( $flg ){ ?>
<img src="<?php echo $svg_name;?>?t=<?php echo time();?>" style="max-width: 100%;">
<?php }else{ ?>
<div class="alert alert-danger" role="alert">
エラーが発生しました。
</div>
<?php } ?>
</div>
</div>
</div>
<script>
$(function(){
$('#date').on('change', function(){
location.href = `?date=${$(this).val()}&t=${$.now()}`;
});
});
</script>
</body>
</html>
日付チェック部分
日付の正当性チェックのため初めてcheckdate関数というものを使った。リファレンスはこちら。
出力内容の指定
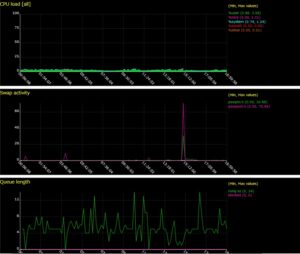
今回は「CPU使用率、ロードアベレージ、スワップ(メモリ)使用率」が出力されるよう指定した。
全ての情報を出力させたい場合は以下のように書き換える。
$cmd = "sadf -T -g -- -A {$sa_file} > {$svg_file}";
また、別途指定したい場合はこちらのページが参考になる。
日付ピッカー
日付のピッカーはinput type="date"を利用した。sarがデフォルト設定だと最大28日間分のデータを保存するためmin / max属性を用いて当該期間の日付のみ選択できるよう指定した。
出力結果
ブラウザから上記ページを開くと以下のように出力される筈。
所感
svg出力以外にもサーバにSSH接続し「sar -r」のようなコマンドを入力すると結果が色付けされて表示される等、色々機能追加されているみたい。
関連記事
-

-
CentOSでサーバ時間のずれを調整する方法(NTPの時刻同期)
他サーバとAPIリクエスト等のやり取りをするにあたり、自サーバと他サーバの時間設 ...
-

-
WordPress Popular Postsのサムネイルが表示されない
WordPressの人気記事を表示させるWordPress Popular Po ...
-

-
htmlファイル内でPHPを動かす(AddHandler)
サイトを引き継ぐことがあり、ソースを確認していると拡張子はhtmlなのにPHPの ...
-

-
日本語込みのURLをRewriteRuleで書き換える方法
WordPressのパーマネントリンク的なことをhtaccessで実現したい。具 ...
-

-
特定ディレクトリ以下のBasic認証を無効化する方法
Basic認証を設定しているサイトがあり、そちらを解除したかった。通常の場合だと ...