NicEdit(WYSIWYGエディタ)に画像アップロード機能を追加する方法
2024/01/06
NicEdit(ウィジウィグエディタ)に画像アップロード機能を追加したかった。本家の方だとnicUploadというプラグインがあるが、日本語版の方は用意されていない模様。調べてみたところ日本語版にもプラグインを移植できそうだったので対応方法をメモ。
事前準備
NicEditのダウンロード
NicEditの本家版と日本語版をダウンロードしておく。尚、本家版はページ上部の「Download」からダウンロードページに進み「nicUpload」にチェックを入れて「Download」ボタンを押す。
アイコンの編集
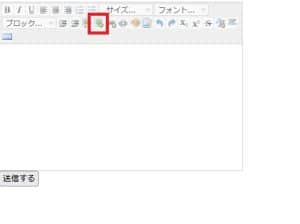
本家と日本語版ではnicEditorIcons.gif(アイコン画像リスト)が異なる。具体的には日本語版には画像アップロードアイコンが無い(以下の赤枠部分)。
そのため本家のアイコン画像リストから日本語版に画像アップロード用アイコンを移植する必要がある。ペイントソフト等で以下のような形に編集する。
JavaScriptの編集・追記
本件版nicEdit.jsの最下部付近にある以下記述部分をコピーし、日本語版のnicEdit.jsの最下部にペーストする。
var nicUploadOptions = {
buttons : {
'upload' : {name : 'Upload Image', type : 'nicUploadButton'}
}
};
var nicUploadButton=nicEditorAdvancedButton.extend({nicURI:"https://api.imgur.com/3/image",errorText:"Failed to upload image",addPane:function(){if(typeof window.FormData==="undefined"){return this.onError("Image uploads are not supported in this browser, use Chrome, Firefox, or Safari instead.")}this.im=this.ne.selectedInstance.selElm().parentTag("IMG");var A=new bkElement("div").setStyle({padding:"10px"}).appendTo(this.pane.pane);new bkElement("div").setStyle({fontSize:"14px",fontWeight:"bold",paddingBottom:"5px"}).setContent("Insert an Image").appendTo(A);this.fileInput=new bkElement("input").setAttributes({type:"file"}).appendTo(A);this.progress=new bkElement("progress").setStyle({width:"100%",display:"none"}).setAttributes("max",100).appendTo(A);this.fileInput.onchange=this.uploadFile.closure(this)},onError:function(A){this.removePane();alert(A||"Failed to upload image")},uploadFile:function(){var B=this.fileInput.files[0];if(!B||!B.type.match(/image.*/)){this.onError("Only image files can be uploaded");return }this.fileInput.setStyle({display:"none"});this.setProgress(0);var A=new FormData();A.append("image",B);var C=new XMLHttpRequest();C.open("POST",this.ne.options.uploadURI||this.nicURI);C.onload=function(){try{var D=JSON.parse(C.responseText).data}catch(E){return this.onError()}if(D.error){return this.onError(D.error)}this.onUploaded(D)}.closure(this);C.onerror=this.onError.closure(this);C.upload.onprogress=function(D){this.setProgress(D.loaded/D.total)}.closure(this);C.setRequestHeader("Authorization","Client-ID c37fc05199a05b7");C.send(A)},setProgress:function(A){this.progress.setStyle({display:"block"});if(A<0.98){this.progress.value=A}else{this.progress.removeAttribute("value")}},onUploaded:function(B){this.removePane();var D=B.link;if(!this.im){this.ne.selectedInstance.restoreRng();var C="javascript:nicImTemp();";this.ne.nicCommand("insertImage",D);this.im=this.findElm("IMG","src",D)}var A=parseInt(this.ne.selectedInstance.elm.getStyle("width"));if(this.im){this.im.setAttributes({src:D,width:(A&&B.width)?Math.min(A,B.width):""})}}});nicEditors.registerPlugin(nicPlugin,nicUploadOptions);
また、以下部分を書き換える。
//画像のアップロード先の変更
//変更前
nicURI:"https://api.imgur.com/3/image"
//変更後
nicURI:"画像をアップロード処理するページのURL(相対パス指定も可)"
//アイコンリストの変更
//変更前
iconList : {"xhtml":1,"bgcolor":2,"forecolor":3,"bold":4,"center":5,"hr":6,"indent":7,"italic":8,"justify":9,"left":10,"ol":11,"outdent":12,"removeformat":13,"right":14,"save":25,"strikethrough":16,"subscript":17,"superscript":18,"ul":19,"underline":20,"image":21,"link":22,"unlink":23,"close":24,"arrow":26,"undo":27,"redo":28},
//変更後
iconList : {"xhtml":1,"bgcolor":2,"forecolor":3,"bold":4,"center":5,"hr":6,"indent":7,"italic":8,"justify":9,"left":10,"ol":11,"outdent":12,"removeformat":13,"right":14,"save":25,"strikethrough":16,"subscript":17,"superscript":18,"ul":19,"underline":20,"image":21,"link":22,"unlink":23,"close":24,"arrow":26,"undo":27,"redo":28,"upload":29},
尚、必要に応じてエラーメッセージ等を日本語に変更する(Failed to upload imageの部分等)。
画像のアップロード処理
画像のアップロード処理自体は過去記事のように行えば良いが戻り値に注意。以下のように画像URL、画像横幅サイズ、画像縦幅サイズをJSON形式で返す。
<?php
$img = 'アップロード済みの画像名を入れる';
$imagedata = getimagesize('アップロード先のサーバディレクトリ' . $img);
if( $img ){
$res = array(
'data' => array(
'link' => 'アップロード先のURL' . $img,
'width' => $imagedata[0],
'height' => $imagedata[1],
),
);
}
echo json_encode($res);
また、imageというファイル名で送信されるので、受信側は$_FILES['image']で受け取れる。
所感
そういえば以前メモしておいたCKEditorだとどうなるんだろうと思って調べてみると公式で用意されているアダプターを利用することで実装できる模様。こちらもその内動作確認しておきたいところ。
参考サイト
関連記事
-

-
サイトにHTMLエディタ(WYSIWYG)を導入する方法
シンプルで導入が簡単、且つ日本語化されているウィジウィグを探しており、良さそうな ...
-

-
CKEditor5(WYSIWYGエディタ)をページ遷移無しでtextareaに切り替える方法
ラジオボタンを選択することでCKEditor5(ウィジウィグエディタ)とテキスト ...
-

-
CKEditor(WYSIWYGエディタ)の設置方法と日本語化
今までWYSIWYGエディタを導入する際はNicEditを使用していたが、あんま ...
-

-
NicEdit(WYSIWYGエディタ)を再描写時にサイズを調整する方法
NicEdit(WYSIWYGエディタ)を設置しているサイトがあった。ページ読み ...
-

-
NicEdit(WYSIWYGエディタ)とテキストエリアの切り替え
チェックボックスのON / OFFでNicEdit(WYSIWYGエディタ)とt ...