バニラJavaScriptで同サーバ内のCSVを読み込み、配列として取り扱う方法
サーバ内のCSVファイルを読み込み、そのデータをサイト上で取り扱いたい。通常だとPHPで対応するところだがASPを利用したサイトのためPHPは使えないという制限があった。何とかならないか調べたところバニラJavaScriptで対応できそう。以下に対応方法をメモ。
CSVの内容
以下内容のCSVを用意した。
| id | name | age |
| 1 | 鈴木 | 20 |
| 3 | 佐藤 | 30 |
| 5 | 山田 | 40 |
対応方法
ソースコード
const file = `test.csv`;
const request = new XMLHttpRequest();
request.open(`GET`, file, false);
request.send(null);
const csv = [];
const record = request.responseText.split(/\r\n|\n/);
for( let i = 0; i < record.length; ++i ){
let column = record[i].split(`,`);
if( column.length != 1 ){
csv.push(column);
}
}
console.table(csv);
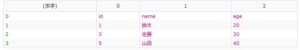
実行結果
ソースコードを実行すると開発者ツールで以下のように結果が返ってくる筈。
所感
実運用の際は1行目のカラム名のデータは削除したり、配列ではなくオブジェクトに入れてキーをCSVのidに指定したりする必要がありそう。
関連記事
-

-
iPhoneにホーム画面登録を促すダイアログを表示
スマホ用のサイトでお気に入り登録を促すというのは以前に無理という結論が出たけれど ...
-

-
YouTube埋め込み動画が再生終了したタイミングでJavaScriptの処理を実行させる方法
YouTube埋め込み動画が再生終了した際に、あらかじめ登録してあるJavaSc ...
-

-
Video.jsで動画再生開始時と終了時に指定したアクションを発火させる方法
以前にYouTube埋め込み動画が再生終了したタイミングでJavaScriptの ...
-

-
PHPでAPIを作成しJavaScript(jQuery無し)からリクエストする方法
管理画面等から何らかのデータをMySQLに登録し、そのデータをPHPで作成したA ...
-

-
JavaScriptで特定の範囲内から数値が被らずにランダムに取り出す方法
1位から20位のランキング内でJavaScriptを用いてランダムに表示させたか ...