CAPTCHAに代わる無料のツール「Cloudflare Turnstile」の導入方法
CAPTCHAと言えばGoogleのreCAPTCHAを思い浮かべるが、稀にCloudflareのものを見かけることがある。調べてみるとCloudflare Turnstileというサービスらしく無料で使えるらしい。PHPとJavaScript(一部jQuery)での導入方法をメモ。
目次
Cloudflare Turnstile
公式サイト
https://www.cloudflare.com/ja-jp/products/turnstile/
導入方法
Turnstileのサイトを追加
公式サイトよりアカウントを所持していない場合は作成しログインする。
以下の通り「サイトを追加」に進む。
「サイト名」「ドメイン」「ウィジェットモード」を入力、選択の上でサイトを追加する。
正常に追加されるとサイトキー及びシークレットキーが発行されるのでメモっておく。
index.php(ログインページ等)
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Turnstile Demo</title>
<script src="https://challenges.cloudflare.com/turnstile/v0/api.js" async defer></script>
</head>
<body>
<form action="check.php" method="post">
<input type="text" name="mail" placeholder="mail"><br>
<input type="text" name="pass" placeholder="pass"><br>
<div class="cf-turnstile" data-sitekey="【サイトキー】" data-callback="javascriptCallback" data-language="ja"></div>
<input type="submit" id="submit" style="display: none;">
</form>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
<script>
window.javascriptCallback = function(){
$('#submit').show();
}
</script>
</body>
</html>
check.php
<?php
$data = [];
$data['secret'] = '【シークレットキー】';
$data['response'] = $_POST["cf-turnstile-response"];
$data = http_build_query($data, "", "&");
$curl = curl_init();
curl_setopt_array($curl, [
CURLOPT_URL => "https://challenges.cloudflare.com/turnstile/v0/siteverify",
CURLOPT_RETURNTRANSFER => true,
CURLOPT_POST => true,
CURLOPT_POSTFIELDS => $data]);
$res = curl_exec($curl);
$err = curl_error($curl);
curl_close($curl);
if( $err ){
//エラー処理
echo 'curl エラー';
}
$res = json_decode($res, true);
if( !$res['success'] ){
//エラー処理
var_dump($res['error-codes']);
}
echo 'success';
解説等
index.php / check.phpのサイトキー / シークレットキー部分は適宜変更すること。
check.phpの$res['success']部分はCloudflare Turnstile認証の結果がbool値で返ってくる。falseの場合は$res['error-codes']にエラーコードが配列で返ってくるみたい。
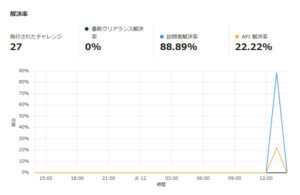
分析データ
上記ソースコードをブラウザから開いてテストすると、公式サイト側で分析データが以下のように確認できる筈。