SB Adminよりシンプル&軽量なBootstrap系ダッシュボードのテンプレートについて
ダッシュボード(管理画面)を作る際、SB Adminというテンプレートを利用することが多い。ただ、ページ数が少ないような場合でわざわざSB Adminを組み込むのも面倒だったのでもっとシンプルなものが無いか探したところSimple Bootstrap 5 Dashboardというのが良さそう。
目次
Simple Bootstrap 5 Dashboard
公式サイト
https://github.com/themesberg/simple-bootstrap-5-dashboard
デモページ
https://themesberg.github.io/simple-bootstrap-5-dashboard/
特長
- ファイル1枚なので軽量且つシンプル(SB Admin2は約1,800ファイル)
- レスポンシブ対応
- ヘッダー、フッター、サイドバーと最低限の共通パーツあり
カスタマイズ
ヘッダーメニュー右上のボタンを「Hello, John Doe」からアイコンに変更
<!-- 変更前 -->
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-expanded="false">
Hello, John Doe
</button>
<!-- 変更後 -->
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-gear" viewBox="0 0 16 16">
<path d="M8 4.754a3.246 3.246 0 1 0 0 6.492 3.246 3.246 0 0 0 0-6.492zM5.754 8a2.246 2.246 0 1 1 4.492 0 2.246 2.246 0 0 1-4.492 0z"/>
<path d="M9.796 1.343c-.527-1.79-3.065-1.79-3.592 0l-.094.319a.873.873 0 0 1-1.255.52l-.292-.16c-1.64-.892-3.433.902-2.54 2.541l.159.292a.873.873 0 0 1-.52 1.255l-.319.094c-1.79.527-1.79 3.065 0 3.592l.319.094a.873.873 0 0 1 .52 1.255l-.16.292c-.892 1.64.901 3.434 2.541 2.54l.292-.159a.873.873 0 0 1 1.255.52l.094.319c.527 1.79 3.065 1.79 3.592 0l.094-.319a.873.873 0 0 1 1.255-.52l.292.16c1.64.893 3.434-.902 2.54-2.541l-.159-.292a.873.873 0 0 1 .52-1.255l.319-.094c1.79-.527 1.79-3.065 0-3.592l-.319-.094a.873.873 0 0 1-.52-1.255l.16-.292c.893-1.64-.902-3.433-2.541-2.54l-.292.159a.873.873 0 0 1-1.255-.52l-.094-.319zm-2.633.283c.246-.835 1.428-.835 1.674 0l.094.319a1.873 1.873 0 0 0 2.693 1.115l.291-.16c.764-.415 1.6.42 1.184 1.185l-.159.292a1.873 1.873 0 0 0 1.116 2.692l.318.094c.835.246.835 1.428 0 1.674l-.319.094a1.873 1.873 0 0 0-1.115 2.693l.16.291c.415.764-.42 1.6-1.185 1.184l-.291-.159a1.873 1.873 0 0 0-2.693 1.116l-.094.318c-.246.835-1.428.835-1.674 0l-.094-.319a1.873 1.873 0 0 0-2.692-1.115l-.292.16c-.764.415-1.6-.42-1.184-1.185l.159-.291A1.873 1.873 0 0 0 1.945 8.93l-.319-.094c-.835-.246-.835-1.428 0-1.674l.319-.094A1.873 1.873 0 0 0 3.06 4.377l-.16-.292c-.415-.764.42-1.6 1.185-1.184l.292.159a1.873 1.873 0 0 0 2.692-1.115l.094-.319z"/>
</svg>
</button>
アイコンについてはこちらのページから自由に選択可。
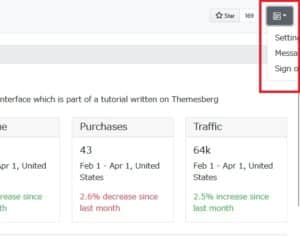
ドロップダウンメニューが見切れる
上記でボタンの内容をアイコンのみにした場合、以下のようにドロップダウンメニュー内容が見切れる筈。
ul.dropdown-menuに.dropdown-menu-rightを追記すると見切れないようになる。具体的には以下のような形。
<!-- 変更前 --> <ul class="dropdown-menu" aria-labelledby="dropdownMenuButton"> <!-- 変更後 --> <ul class="dropdown-menu dropdown-menu-right" aria-labelledby="dropdownMenuButton">
ログインページ
ログインページについてはBootstrap5公式ページのサンプルが使えそう。最低限必要なところのみ抽出すると以下のようなソースコードで良さそう。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>ログイン</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css">
<style>
html,body {
height: 100%;
}
.form-signin {
max-width: 400px;
}
.form-signin .form-floating:focus-within{
z-index: 2;
}
.form-signin input[type="text"]{
margin-bottom: -1px;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
.form-signin input[type="password"]{
margin-bottom: 10px;
border-top-left-radius: 0;
border-top-right-radius: 0;
}
</style>
</head>
<body class="d-flex align-items-center py-4 bg-body-tertiary">
<main class="form-signin w-100 m-auto">
<form class="text-center">
<div class="form-floating">
<input type="text" class="form-control" id="floatingInput" placeholder="ログインID">
<label for="floatingInput">ログインID</label>
</div>
<div class="form-floating">
<input type="password" class="form-control" id="floatingPassword" placeholder="パスワード">
<label for="floatingPassword">パスワード</label>
</div>
<button class="btn btn-primary w-100 py-2" type="submit">ログイン</button>
</form>
</main>
</body>
</html>
所感
ページ数が少ないダッシュボードを作る際はこっちの方が良さげ。
関連記事
-

-
IE11でSB Admin2のログインページの表示がおかしい
ダッシュボードや管理画面を作成する際、SB Admin2を使うことが多い。ダッシ ...
-

-
CodeIgniter4&Bootstrap&jQueryで簡易版お問い合わせページの作成
CodeIgniter4.4.4&Bootstrap&jQuer ...
-

-
Bootstrap5系でよく使う要素及びClass名のまとめ記事
サンプルページやダッシュボード系のページを組む際にBootstrapを使うことが ...
-

-
管理画面やダッシュボードとして便利そうなBootstrap系のテンプレート
新規サイトの立ち上げでダッシュボード、管理画面を作る必要があった。小規模なサイト ...
-

-
jQueryの日付&時間のピッカー(bootstrap-datetimepicker)について
日付のピッカーはよく見るけど、時間のピッカーはあまり見ないので、普通のセレクトメ ...