GASでNintendo Storeをチェックし指定したソフトが〇円以下の際に通知する方法
2024/02/19
Google Apps Scriptを利用してNintendo Storeをスクレイピングし「指定したソフトが指定した価格以下もしくは未満」になった場合に指定したメールアドレスまで通知メールを送りたい。指定ソフト及び価格に関してはスプレッドシートに記入しておく形。以下に実装方法をメモ。
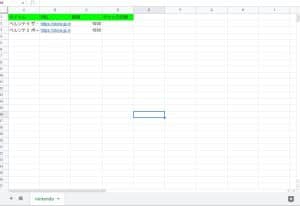
スプレッドシートの作成
1行目は後で見たときに分かりやすいよう以下のようにカラム名を入れておく。
シート名は「nintendo」とする。
ライブラリの追加
スクリプトエディタページの左側にある「ライブラリ」をクリックするとダイアログが表示されるので、「1Mc8BthYthXx6CoIz90-JiSzSafVnT6U3t0z_W3hLTAX5ek4w0G_EIrNw」にて検索し、Parserライブラリを追加する。
スクリプトの作成
スプレッドシートのページの上部から「拡張機能」→「Apps Script」と進み以下ソースコードを記述する。
function getNintendo(){
//スプレッドシートの読み込み
const sheet = SpreadsheetApp.getActiveSpreadsheet();
//シートを指定
const nintendoSheet = sheet.getSheetByName('nintendo');
//シートのデータ取得
const nintendoSheetVal = nintendoSheet.getDataRange().getValues();
//結果用配列
let resultVal = nintendoSheetVal;
//戻り値用変数
let returnMessage = '';
//ループ処理
for( let i = 1; i < nintendoSheetVal.length; i++ ){
//パース用オブジェクト
const parseData = new Object();
//通知用フラグ
let notifyFlg = false;
//行からデータ取得
const row = nintendoSheetVal[i];
const title = row[0];
const url = row[1];
const price = row[2];
const sheetUpdate = row[3];
//HTMLデータ取得する
const html = UrlFetchApp.fetch(url).getContentText('UTF-8');
//価格を抽出し、カンマ区切りの文字列から数値に変更
const tmpData = Parser.data(html).from('js-productMainRenderedPrice">').to('</div>').iterate();
const tmpPrice = tmpData[0].match(/<span>(.*?)<\/span>/);
let newPrice = parseInt(tmpPrice[1].replace(/,/g, ''));
//価格がシートの値より小さくなっている場合
if( price > newPrice ){
returnMessage += "switchセール通知\n" + url + "\n\n";
}
//チェック日時
const now = new Date();
const date = Utilities.formatDate(now, 'Asia/Tokyo', 'yyyy-MM-dd HH:mm:ss');
resultVal[i][3] = date;
}
//シートにまとめて書き込み
nintendoSheet.getRange(1, 1, nintendoSheetVal.length,nintendoSheetVal[0].length).setValues(resultVal);
return returnMessage;
}
function getData(){
let message = getNintendo();
if( message ){
//送信先メールアドレス
const recipient = 'hogehoge@gmail.com';
//メール件名
const subject = 'switchセール通知';
//メール送信
GmailApp.sendEmail(recipient, subject, message)
}
}
getData関数の送信先メールアドレス部分は適宜変更する。
トリガーの設定
ページ左側の時計マークから「トリガーを追加」をクリックし、「実行する関数を選択」は「getData」を選択、「イベントのソースを選択」は「時間手動型」に変更、「時間ベースのトリガーのタイプの選択」は「時間ベース or 分ベースのタイマー」を選択、「時間の間隔を選択」は適宜選択する。
関連記事
-

-
GASとLINEを連携させて通知メッセージを送る方法のメモ
Google Apps ScriptとLINEを連携させ、LINEに何らかの通知 ...
-

-
GASで祝日一覧(年月日と祝日名)データをJSON出力するAPIを作成
PHPのシステム案件で祝日を取得し、処理を行う箇所があった。Googleカレンダ ...
-

-
GASとGmailを連携させて受信メール検索及びメール送信
Google Apps ScriptとGmailを連携させてみたい。「未読かつ特 ...
-

-
GoogleスプレッドシートとPHPを連携させデータを取得・追記する方法
GoogleスプレッドシートとPHPプログラムを連携させたいという案件をたまに見 ...
-

-
GASとGoogleカレンダを連携し暦通りではない店休日を取得する方法
小売店等のサイトで営業日カレンダーみたいなものを表示させる際に今まではPHPで管 ...